Photoshopでは光や炎などをリアルに表現することができます。
作品に取り入れればいろいろな表現が可能です。ぜひ覚えてやってみましょう。
STEP 1 : 画像を切り抜く
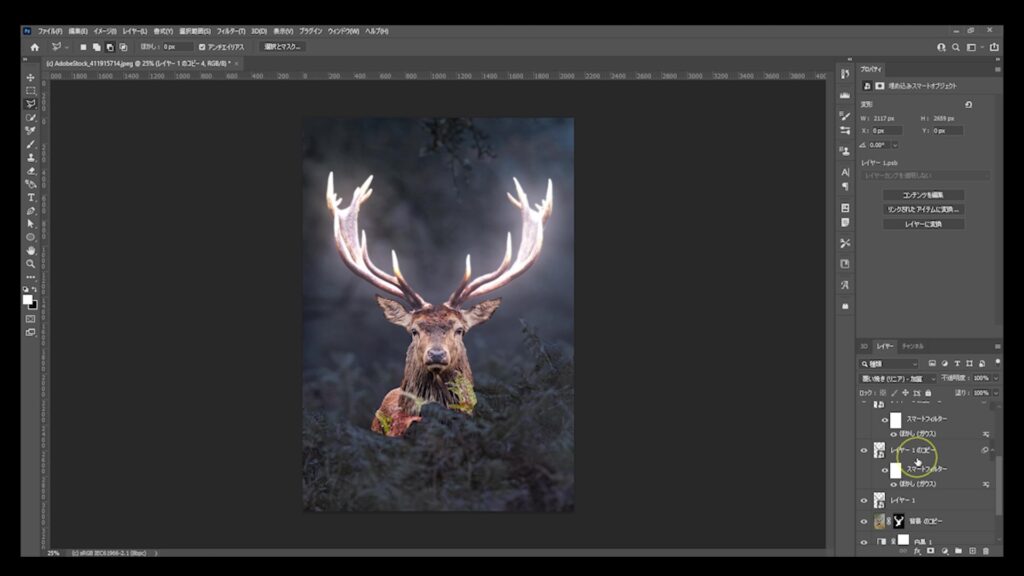
鹿の画像を切り抜きます。今回は角だけ光らせたいので角だけを選択して複製します。
複製した角レイヤーはスマートオブジェクトにしておきます。
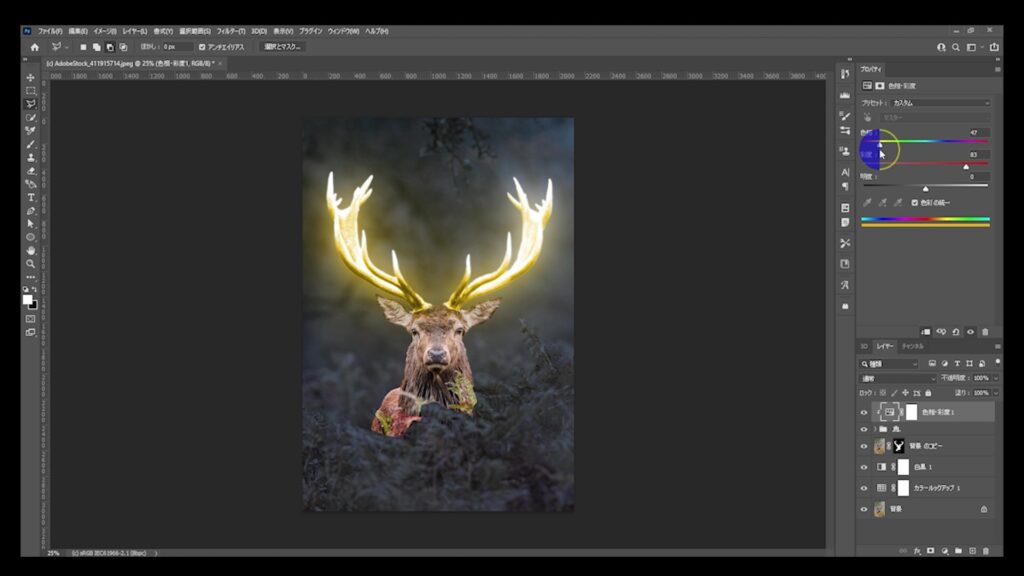
背景を暗くして夜にしていきます。
調整レイヤー【カラールックアップ】→Moonlightを選択。続いて調整レイヤー【白黒】を選択して不透明度を下げます。
STEP 2 : 角にぼかしをかけて光らせる
角レイヤーを選択して、フィルター→ぼかし→ぼかし(ガウス)を選択。数値は100。
続いて今ぼかしをかけた角レイヤーを複製します。(ctrl+j)ぼかしの数値を200に変えます。
同じ要領でまた角レイヤーを複製してぼかしの数値を500に変えます。

だいぶ光ってきました。
続いて調整レイヤーの色相・彩度で角の色を変えます。

STEP 3 : 明るさを調整する
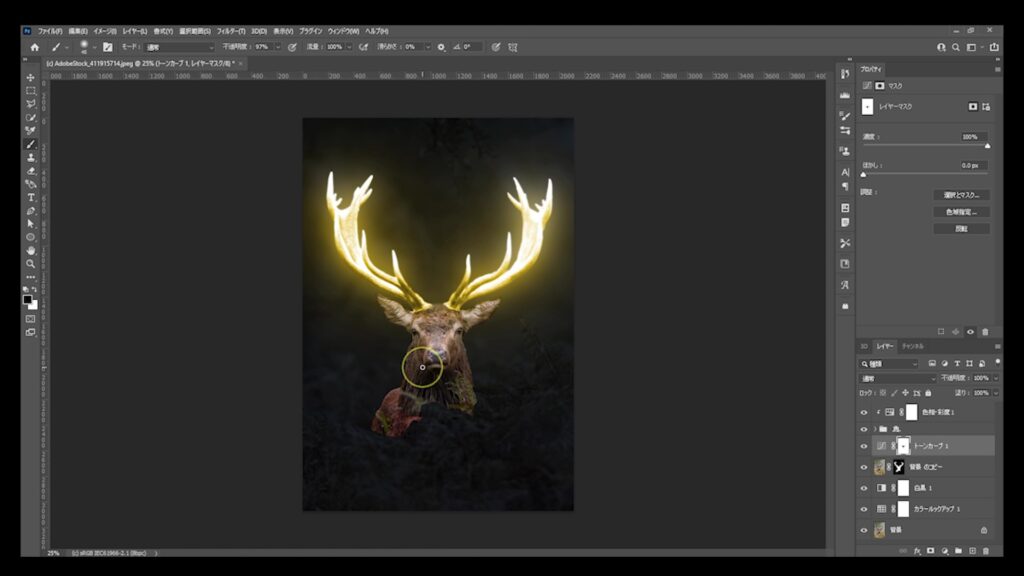
明るさを調整していきます。調整レイヤーのトーンカーブを選択。グラフの右上を下げて暗くします。
レイヤーマスクを選択して光が当たっている所をブラシでなぞっていきます。この時ブラシの色は黒にしてください。

レイヤーマスクは黒色で塗ると削除(-)、白色で塗ると追加(+)になります。
続いて先ほど角にかけた色相・彩度を複製して鹿のレイヤーの上に移動します。鹿だけにかけたいのでクリッピングマスクをかけます。
レイヤーマスクをctrl+iで反転します。
レイヤーマスクを反転させた場合は白色で塗ると下の画像が出てきます。

STEP : 4 角をキラキラさせる
夜空の画像を挿入して描画モードをスクリーンに変更。レイヤーマスクを追加してctrl+iで反転。ブラシで角の周りをなぞります。
フリー素材サイトから画像がダウンロードできます(規約をよく読んで利用してください)→https://pixabay.com/ja/
STEP 5 : 最後の仕上げ
最後に一番下の元画像を複製して一番上に移動します。フィルターをかけます。(フィルター→ぼかし→平均)描画モードをオーバーレイに変えます。
これをすると簡単に写真の雰囲気を変えることができます。描画モードもお好みでいろいろ変えてみてください。
表現の幅が広がるライティングエフェクト
そこまで難しくはないので皆さんもいろいろなものを光らせてみてください。



コメント